금요일까지 면접결과 안날아와서..
질문답변 틀리고 어버버 버렸던 면접복기에 이불좀 차고 시무룩좀 하고
다시 만들던 1인 게임개발 하고있었다.
메인게임 기능은 다 만들었고 상점구매기능까지 완성했다.
이 후 난이도 조절이랑 메타퀘스트 사양에서 잘 돌아가게 하기위한 게임디자인을 하고있었다.
늘 그렇듯 메타퀘스트.. 사양이 아무리 좋아도 패스쓰루 기능쓰면 배터리소모랑 프레임드랍이 심해서
오브젝트 많이 못올린다.
전에 회사를 다니던 때에도 1인게임 개발은 언제나 가슴속에 두고있었으니까.
사람은 희망에 죽고 사는 동물이니까 이렇게라도 해야 멘탈이 잡힌다.
토요일에 기술과제를 받았다.
금요일까지 일하시다가 쉬는날인데도 토요일에 보내주신거겠지.
고생이 많으시구나.
우리가 모델링툴에서 자주 사용하는 미러링기능을 만드는건데.
2017~18년 대학교때 그래픽스 과제할 때 했던걸 이제와서 다시 붙잡으려고하니까 기억도 안나서 사실 좀 겁난다.
수학 너무 어렵고 머리빠지고 실전투입이 바로 되는 천상계아니면 취업 안되는 현실을 아니까.
그래픽스 프로그래머보다 클라로 간건데 ㅠ
근데 어쩌겠는가.. 어떻게든 해야지.. 해봤는데 실력 안되는거니 겸허히 받아들이고.
곰곰히 생각해보다.
그냥 오브젝트 복사해서 만들고 스케일만 -1 곱해서 반전시키면
별도 무거운 연산없이 되는거 아닌가..? 라는 잔머리를 굴렸지만
문제내는 사람의 의도는 그게 아니니까 ㅜ
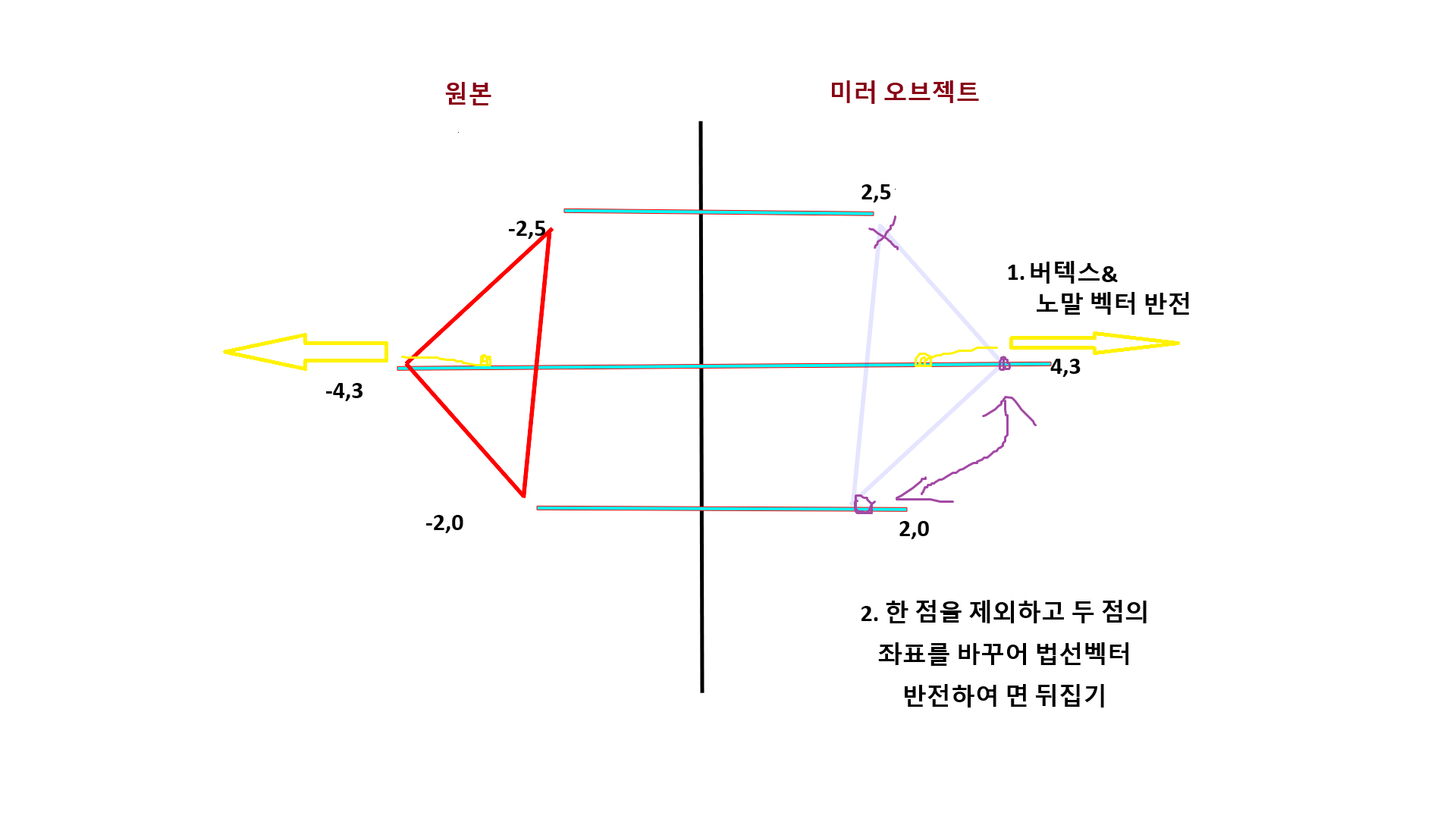
크게 정리.
각 축에따라서 버텍스에 해당하는 값에다가
2차원에서는 그 축을 제외한 좌표값에만 음수를 곱하면되지만
3차원에서는 폴리곤을 그린 후 법선벡터까지 올바르게 넣어야 겉면이 표시된다..

그림판과 마우스로 그리느라 힘들었다.
1.메쉬필터에서 메쉬정보(버텍스,노말) 가져오기.
2.각 축에 대해 버텍스에 음수 곱해서 좌표 반전.
3.버텍스 노말에도 동일하게 음수 곱하여 바라보는 방향 반전시키기.
4.음수를 곱하여 메쉬의 법선벡터가 반전됨으로 인해 메쉬의 표면이 안쪽을 향하게 되어 표면이 뒤집힘.
5.각 폴리곤 tris의 정점의 두번째,세번째의 위치를 스와핑해서 면을 뒤집어 표면을 뒤집기.
6. 5번의 과정을 반복하여 나온 결과물들을 생성한 미러 메쉬에 할당.
7.위치에 -1를 곱해서 좌표값 반전.
8.축에 해당하는 축에 -1 를 곱해서 회전값 반전. w축에도 하지않으면 반전안됨.
9.스케일 조정 ..etc
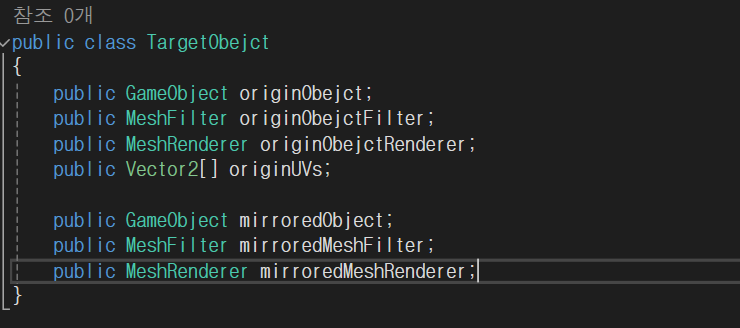
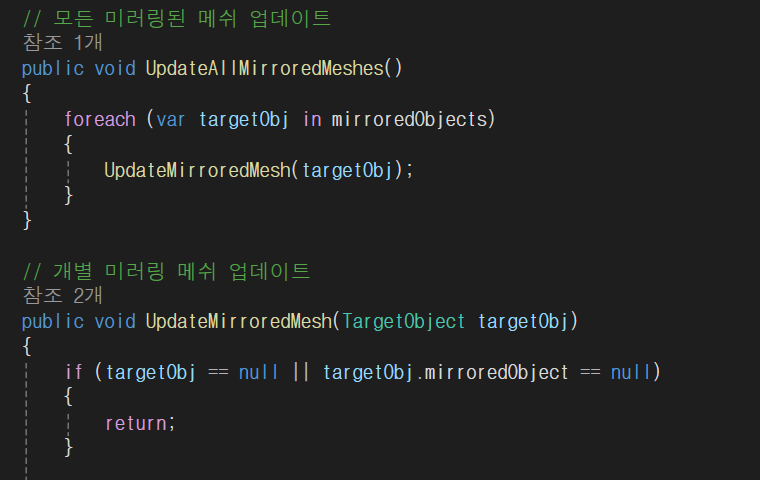
여러개의 오브젝트 미러링기능 확장하기.
원본,미러링 오브젝트의
메쉬필터와 렌더러를 어떻게 관리하는게 효율적일지 고민을 좀 오래했다.
1:1 매핑이 문제인데. 딕셔너리는 키값하나에 하나에 밸류밖에 안되니 결국 인덱스
기반으로 여러개 만들어서 여러번 돌려야하니
그냥 클래스로 묶어서 foreach 돌리기로 결정.


코드도 20줄 내외로 변경했고 너무 간편하게 구현했다
깃허브에 올려야지
'Unity 3D > Technical' 카테고리의 다른 글
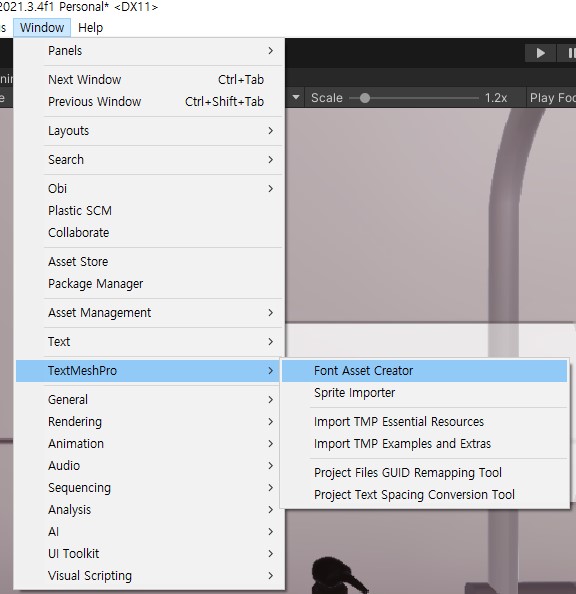
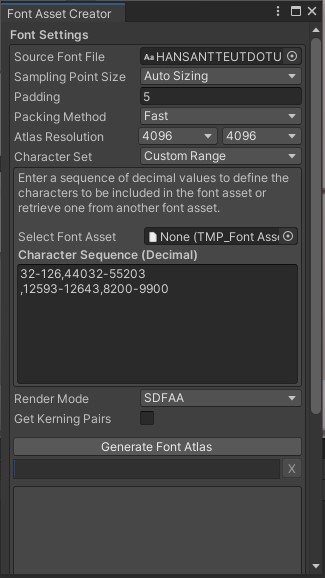
| Text Mesh Pro 한글폰트 제작방법 (0) | 2023.01.02 |
|---|